|
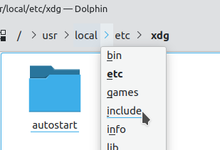
Breadcrumb navigation A breadcrumb or breadcrumb trail is a graphical control element used as a navigational aid in user interfaces and on web pages. It allows users to keep track and maintain awareness of their locations within programs, documents, or websites. The term alludes to the trail of bread crumbs left by Hansel and Gretel in the German fairy tale. UsageA breadcrumb trail tracks and displays each page viewed by a visitor of a website, either in the order the pages were viewed,[1] or in other definitions, displaying a hierarchy of the current page in relation to the website's structure.[2] Breadcrumbs are typically placed in horizontal form under the masthead or navigation of a website.[3] They may be implemented with each part of the trail having a drop-down menu of its own, as well as drag and drop support, as done in Windows Explorer. WebsitesBreadcrumbs typically appear horizontally across the top of a Web page, often below title bars or headers. They provide links back to each previous page the user navigated through to get to the current page or—in hierarchical site structures—the parent pages of the current one. Breadcrumbs provide a trail for the user to follow back to the starting or entry point.[4] A greater-than sign (>) often serves as a hierarchy separator, although designers may use other glyphs (such as » or ›), as well as various graphical icons. A breadcrumb trail or path based on viewing history is typically rendered as follows: Page viewed > Page viewed > Page viewed > Page viewed > Page currently being viewed For instance, in this scenario, a website visitor views seven pages (note how the pages are tracked in the order the user viewed them): Home page > Services > About Us > Home page > Latest Newsletter > Home page > Page currently being viewed Typical breadcrumbs following a hierarchical structure are shown as follows: Home page > Section page > Subsection page SoftwareCurrent file managers including Linux Mint's Nemo, Windows Explorer (from Windows Vista onwards), Finder (for Macintosh operating systems), GNOME's Nautilus, KDE's Dolphin, Xfce's Thunar, MATE's Caja, and SnowBird allow breadcrumb navigation, often replacing or extending an address bar.[citation needed] TypesThere are three types of web breadcrumbs:[5][6]
UsabilityLocation breadcrumbs are not necessarily appropriate for sites whose content is so rich that single categories do not fully describe a particular piece of content. For this reason, a tag may be more appropriate, though breadcrumbs can still be used to allow the user to retrace their steps and see how they arrived at the current page. Other namesSome commentators and programmers alternatively use the term "cookie crumb" as a synonym to describe the navigation design. This is not the same thing as HTTP cookies (small pieces of data that websites leave on a visitor's machine that record data such as login information). Michigan Community College's Virtual Learning Collaborative uses the term "Navigation Path",[7] as do some Drupal users.[8] French and Spanish speakers sometimes use instead the term Ariadne's thread (in French fil d'Ariane) in relation to the thread left by Ariadne to Theseus so he can find the exit of the labyrinth after killing the Minotaur, on a LIFO (stack) instead of FIFO (queue) way.[9] References
External linksWikimedia Commons has media related to Breadcrumb (navigation).
|